틀:Routemap/설명문서
| 이 문서는 틀:Routemap에 대한 설명입니다. 여기에는 틀 사용법, 분류 등 원래의 틀 문서에는 포함되지 않는 내용을 담고 있습니다. |
노선도를 그릴 때 기존에 사용하던 {{노선도}}, {{BS}} 등의 틀을 Lua를 이용하여 통합한 틀입니다.
사용법[원본 편집]
기본[원본 편집]
- 독립적으로 사용하고자 하는 경우
|title=(제목),|title-bg=(제목 배경색),|title-color=(제목 색상)을 이용해 도표 제목을 꾸밀 수 있다.
| 접기 배선도 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- 철도 노선을 설명하는 표 안에 넣어서 쓰는 경우
|inline=1인자를 사용한다.- 표 안에
|노선도 =를 먼저 쓰고 그 밑에{{routemap |inline=1 |map= (내용) }}을 친다.
- 표 안에
| (내용) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 기본 정보 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 기점 | (내용) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 종점 | (내용) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 역 수 | (내용) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 노선 번호 | (내용) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 개통일 | (내용) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
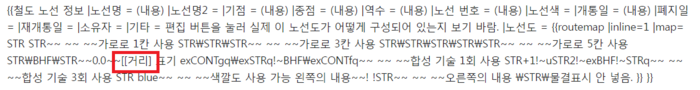
| 운영자 | 편집 버튼을 눌러 실제 이 노선도가 어떻게 구성되어 있는지 보기 바람. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 노선 제원 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- 픽토그램(아이콘)의 코드(Wikipedia:Route diagram template/Catalog of pictograms)를 정해진 틀 안에 넣는 형태이다.
- {{BS-map}}에서 각 칸을 구분할 때 사용하는 '|' 대신 '\'를 사용한다. '\' 사이에 픽토그램의 코드('STR' 같은 것)를 쓴다.
- {{BS-map}}에서는 양쪽에 {{}}를 넣지만 Routemap에서는 사용하지 않으며, (가로)칸수를 결정하는 BSn 같은 숫자도 쓰지 않는다.
- 예시) {{BS-map}}의 {{BS|STR||위키}} 을
Routemap에서는 그냥 STR~~ ~~위키
와 같이 쓴다.
- 예시) {{BS-map}}의 {{BS|STR||위키}} 을
- 가로로 사용 가능한 칸수는 편집자 임의로 지정할 수 있다. | 대신 사용하는 '\' 사이에 픽토그램 코드를 쓴다. '\' 의 개수가 사용할 칸의 개수를 결정한다.
- 오른쪽 끝에 내용을 넣을 때는 반드시 물결 표시(~~ ~~ 또는 ~~ ~~ ~~)를 넣어야 한다.({{BS-map}}에서 끝에 넣는 || 와 같은 역할이다.) 안 넣고 그냥 쓰면 에러난다. 내용이 없을 때는 안 써도 무방하다. 4개 치면 큰 글씨가, 6개 치면 약간 작은 글씨로 나온다. 물결표시 두 개(~~)가 '|' 한 개와 같은 역할을 한다.
- 끝에 반드시 표를 닫는 }} 를 써야 한다.
- 거리는 다음과 같이 쓴다. → STR\BHF\STR~~0.0~~위키역
고급[원본 편집]
- 합성 기술은 !~을 다음과 같이 사용한다.
- 예시) BHF위에 STRq를 합성하고 싶다면 BHF!~STRq과 같이 쓴다.
- 합성 기술은 한 번 밖에 못 쓰는 {{BS-map}}과 달리 무한정 사용할 수 있다.
- {{BS-map}}과 달리 노선도 왼쪽에도 내용을 넣을 수 있다.
- 예시) STR\STR~~ ~~ ~~백과
에서 왼쪽에 내용을 넣고 싶다면
위키~~! !STR\STR~~ ~~ ~~백과
같은 식으로 쓴다.
- 예시) STR\STR~~ ~~ ~~백과
주의 사항[원본 편집]
- 본 틀을 독립적으로 사용해서는 안 된다.
- 틀:BS-map과 마찬가지로 여기서도 용량이 지나치게 클 경우 오버플로를 일으켜 틀이 누락된다.
- 칸수는 무한정 늘릴 수 있지만 그러면 틀이 너무 넓어지므로 가로 7칸 미만을 권장한다.
- 링크([[]])는 제대로 걸어야 한다. 대괄호를 하나 빼먹기라도 하면 사진과 같이 노선도가 몽땅 망가진다.
- 빼먹으면 어떻게 되는지 궁금하면 위의 노선도로 직접 실험해 보기 바란다. 이 짓을 절대 다른 문서에 해서는 안 된다.
문제 발생 시[원본 편집]
- 1. 마지막에 괄호 두 개(}})를 제대로 넣었는지 확인한다.
- 2. 링크([[]])를 잘못 걸지는 않았는지―대괄호를 하나 빼먹었다든지―확인한다.
- 3. 유효하지 않은 픽토그램 코드를 사용하였는지 확인한다.
기타[원본 편집]
- {{BS-map}}은 스마트폰 등 모바일에서 틀이 몽땅 깨져나와 제대로 볼 수 없지만 Routemap은 모바일에서도 잘 나온다. 자신이 작성한 노선도가 그렇게 나오기를 원하지 않는다면 Routemap으로 작성하길 바란다.
- 가로 칸 수는 일관성 있게 홀수 내지 짝수칸 중 하나만 사용하는 것을 권장한다. 섞어서 쓰면 골치 아프다.
- 기존 {{BS-map}}으로 작성된 노선도를 Routemap으로 변환하는 것도 가능하다. 단 매우 어렵다.
인수[원본 편집]
통일된 형태의 아이콘 그림을 이용하여 노선도를 그려주는 틀입니다.
| 변수 | 설명 | 형식 | 상태 | |
|---|---|---|---|---|
| 인라인 상태 | inline | 정보상자 안에 틀을 넣고자 할 때 사용하며, 사용하면 제목 줄과 테두리를 없앱니다. | 문자열 | 선택 사항 |
| 제목 | title | 제목을 넣습니다. «no»를 입력하면 제목 줄이 사라집니다. | 문자열 | 선택 사항 |
| 제목 색 | title color title-color | 제목의 색깔을 지정합니다. 기본값은 배경 색에 따라 검은색 또는 흰색으로 정해집니다.
| 문자열 | 선택 사항 |
| 제목 배경 색 | title bg color title-bg | 제목의 배경 색을 지정합니다.
| 문자열 | 선택 사항 |
| Collapsibility | collapsible | Whether the whole infobox is collapsible or not | 문자열 | 선택 사항 |
| Collapsing state | collapse collapsed | Collapsing state. Shown by default. Any value will make the table collapse by default | 문자열 | 선택 사항 |
| Template name for Navbar | navbar tnavbar | Type the diagram template page name so the Navbar template will appear and link to the template page | 문자열 | 선택 사항 |
| Position of the Navbar | navbar pos | Position of the Navbar template. Float to left in the title bar by default; «1» for top-right corner of the map (just under the title bar); «2» for the middle bottom of the map | 문자열 | 선택 사항 |
| Small navbar | navbar mini | If the navbar is not in default position, then this changes whether the navbar displays as "V · T · E" (default for navbar pos 1; values: «1», «y», «yes», «true») or "This diagram: view · talk · edit" (default for navbar pos 2; values: «0», «n», «no», «false»). | 문자열 | 선택 사항 |
| Legend appearance | legend | Alias of the legend link. It can be «bus», «canal», «footpath» or «track». «0» or «no» for no legend at all
| 문서 이름 | 선택 사항 |
| Legend link text | legend alt | Different link name in place of «Legend» if desirable
| 문자열 | 선택 사항 |
| Floating state | float | Floating state of the whole box: «right» by default; optionally «left» or «none»
| 문자열 | 선택 사항 |
| Background color | bg | Background color of the whole map area
| 문자열 | 선택 사항 |
| CSS style values | style | Additional CSS style definition of the whole infobox | 문자열 | 선택 사항 |
| Top note | top on top | Space for optional note or infobox above the map | 문자열 | 선택 사항 |
| Bottom note | footnote bottom | Space for optional note or infobox below the map | 문자열 | 선택 사항 |
| Width of map text cell | text-width tw | Extend the width of the map text cell so the collapsible section within the map does not break | 문자열 | 선택 사항 |
| Map markups | map 1 | Map data which uses specific markup/separators to load icon image and arrange the text in the uniform style | 문자열 | 필수 |
분류[원본 편집]
이 틀은 이 틀이 부착된 문서에 아래의 분류를 적용합니다:
| 분류 | 설명 |
|---|---|
같이 보기[원본 편집]